Model View Controller : What is MVC Design Pattern ?
Before I begin this blog, there is something you need to understand. Software applications are created based on specific architectures, also known as architectural design patterns. These patterns determine the simplicity, efficiency as well as performance of the software application in practical implementation. In this blog, we will be discussing a popular software design pattern called as MVC or Model View Controller Design Pattern that is used to create a diverse set of business applications including web, mobile and desktop also.
What is Model View Controller Pattern and why you should use it?
The model view controller pattern, also referred to as the MVC design pattern is a software architecture pattern which primarily segments your software application into three components – Model, View, and Controller. Used mainly in the development of Web applications, Desktop applications as well as mobile applications, the MVC architecture model separates the presentation layer of the software application from the business logic layer.
In this blog, we will restrict our discussion to developing Web applications only using Model-view-controller design pattern. That’s because, in mainstream MVC implementation, we observe the development of web applications more than mobile apps. So let’s begin.
Why use MVC Application Design Model?
Developing your application through the MVC architecture patterns helps you to do software development in parallel/simultaneously and let you implement code re-usability most effectively and efficiently. Through the MVC architecture pattern, we can design software applications where the user interface is separated from the backend logic through a two-way interaction method.
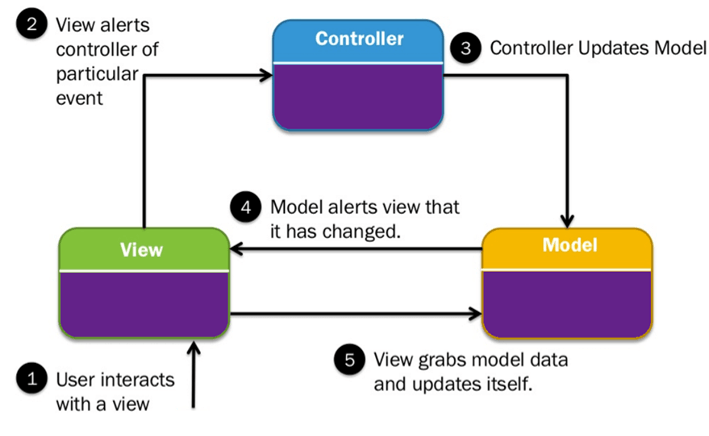
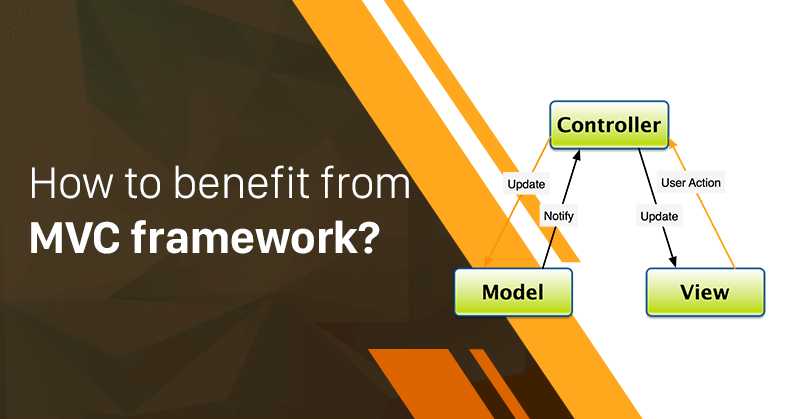
Have a look at the MVC architecture diagram to understand the Two-Way Interaction between View and Model.

Image credit: Guru99.com
The above MVC architecture diagram shows the actual working of the application developed using the MVC design pattern. Now let’s understand about each of these components.
The Fundamentals of Model View Controller Architecture Explained
What is an MVC Model?
An MVC MODEL is a component of the MVC architecture framework where the entire application’s business data and the related logic are stored. Its primary purpose is to maintain data and keep updating itself as per instructions sent from the CONTROLLER. As output, it responds to the requests sent from the second component called VIEW.
What is an MVC View?
MVC VIEW is the second component of the software application’s MVC Design Model, where its primary responsibility is to display the application’s data through the presentation layer. These views are created as per the data collected from the MODEL layer. The View component receives information from the MODEL component to produce the output in the presentation layer of the software application.
What is an MVC Controller?
An MVC CONTROLLER is the third component of the MVC application development framework responsible for handling user interaction. It sends instructions to the MODEL component as well as commands to the VIEW component associated to update their state by acting as a bridge between them and hence facilitating a two-way interaction.
At ChromeInfo Technologies, we have a team of experts that develop business applications using the Model-View-Controller Architecture Framework. There are a plethora of technologies for which we build advanced web applications such as –
PHP | ASP.NET | ANGULAR JS | NODE JS | PYTHON | RUBY | DOT NET CORE
Not only that, but we also use trending tools and technology components to implement the MVC design paradigm correctly, and bring out the desired results in a much better way. Also, our Team has cross-dimensional expertise in building an MVC centered business web application.
What are the Its Two Major Benefits for Businesses?
First of all, as mentioned above already, MVC architecture has two significant benefits for anyone who wants to develop an MVC architecture model based business web application.
Advantage No 1: Develop Application Modules in Parallel.
With The Model View Controller design pattern, you can do simultaneous web application development. That means the core nature of the MVC framework is to decouple the application into three components called Model | View | Controller.
Because of that, developers can work upon each of the components simultaneously without hindering the development of each other.
To make it further clear, let’s take an MVC architecture example and have a look.
Let’s say you are developing an e-commerce application based on the MVC design model. You have a frontend team as well as a backend team working on both aspects of the application.
The frontend consists of the MVC VIEW while the backend consists of MVC CONTROLLER and MVC MODEL. So both your team can work on each of the three components in parallel without anyone of them restricting the development of others. Once all the three MVC components are developed, they are connected, and hence the output is a complete working web application.
Advantage No 2: Code Re-Usability at Its Best.
The second advantage of the Model View Controller Paradigm is that it enhances code re-usability by a significant amount. Let me tell you why.
Using the MVC framework, you can create code components that are independent of each other and can be used for various purposes. Hence when you are developing multiple software application modules that can make use of the same component, you can call those components and reuse them.
This implementation of the Model View Controller Architecture saves a lot of application development time and money in the long run.
Let me take another MVC architecture example here as well. Let’s take into consideration the above e-commerce application example.
To explain clearly, we have displayed a frontend HTML and CSS code template that displays the product information on the client side. This template is a universal MVC VIEW template that can be used to display the product information for any product category.
So if you are developing backend functionality for two different product categories, you can use this one single MVC VIEW template across both the product categories. Hence no need to code a separate frontend template for two product categories. Therefore, the result is code reusability that saves at least 70% of development time.
Apart from that, here’s

5 Major Advantages of Using Model View Controller Architecture
First of all, there is the biggest advantage of simultaneous development. Not only using the MVC design Pattern can help you to develop simultaneous modules in parallel, but also multiple developers can work in parallel On the three core components called – MVC Controller | MVC Model | MVC View.
The primary benefit of this aspect is for projects that need to be completed within shorter deadlines, and using this model can save you a lot of time and money.
Secondly, using the Model View Controller design pattern allows for a higher degree of cohesion. This means that MVC can enable the logical grouping of related actions on a particular controller together. As a result of this, you can also group the corresponding VIEW components specific to a specific model component.
In simple terms, it means you get better organization and mapping of MVC components of an application and maximize productivity.
Thirdly, when we talk about the MVC application design model, we speak about Loose Coupling. What that means is that all the three components – The Model | View | Controller are loosely coupled amongst each other and that is the very nature of the MVC framework. The output of this benefit is that – All the three MVC components are least dependent on each other and the properties of each other.
Hence all of them function separately without having any dependency upon each other. This accounts for 85% more application efficiency overall.
Then there’s another major advantage you get for developing your business application using the MVC architecture. This is called as ease of Modification of application components. Since as per the MVC architecture explanation above, we now know that each of the –
MVC Model | MVC View | MVC Controller – They All Work Independently.
So since they are very much least dependent upon each other, it is significantly easier to make changes into your MVC application components in the future. Hence you can also benefit from this in one another way. While scaling your business, you need to add new components or functionalities into your business application.
Hence because of MVC architecture pattern achieving scalability for your online business becomes quite a lot easier as compared to not using the MVC design pattern for building your business application.
Last but not least, using the Model View Controller Design pattern, you can develop multiple no of views for a particular specific MVC Model component. As a result of this, you can create various HTML and CSS templates to display the same data in multiple types of ways depending upon your needs and requirements.
So to wrap up the MVC architecture benefits for business-centric software application development, one thing you can conclude for sure – Using the MVC architecture model, you can build one of the highest productivity centered business software applications.
When Should You Use the MVC Framework for Developing an Application?
The primary core principle of the MVC framework is that –
It teaches us to develop a business application through the separation of concerns. It shows us that the MVC components are not dependent upon each other for development. Through this separation of concerns,
It makes it easy for developers to test their software application and implement a test-driven development approach.
Apart from that, it opens the doors to many possibilities technically that define the best scenarios to use the MVC architecture model for developing an application.
So let’s have a look at the use case scenarios where you should use the MVC application design model to build your business application.
Scenario 1:
You should go for developing an MVC application,
Only if you need to perform asynchronous communication at the backend of your application. So if your backend communicates with the server asynchronously, then that application must use the MVC architecture and design model.
Scenario 2:
If you are building your business web applications that make the least use of server-based forms,
Then go for MVC application development. Using the MVC design pattern gives you complete control over the application behavior.
Scenario 3:
Do you want to follow a test-driven development approach for developing your business software application? If YES, then follow the MVC design pattern as a mandatory guideline.
Scenario 4:
Is your application going to handle a massive amount of requests from the client side? Then for sure, go for developing your application using the MVC architecture. The Model View Controller Paradigm Allows your application to handle a massive amount of incoming requests and
Facilitates better application resource management.
Scenario 5:
If you are going to build your application using Rich Routing, then use the MVC pattern. MVC architecture can handle various amounts of routes quite efficiently.
So Wrapping It All Up,
Building your business application using the Model View Controller architecture benefits you in significant ways, as discussed above. If you want productivity, efficiency, high-performance, and wise resource management for your business application, use the MVC framework.
This framework is one of the best for developing the modern business application. Using this pattern not only will save your money and time,
But also give you better productive results for your business.
So if you are planning to build your next business application,
Do not forget to make it around the MVC architecture. We at ChromeInfotech have 5+ years experienced professionals that can build your one of the best MVC based business application.
Before you leave, do let us know if you have any business application development requirements. Also, do not forget to leave your comments about this blog in the comment section below. We appreciate your valuable feedback.