WIREFRAME Your Application | How to Find the Right WIREFRAME Designer?
Do you know about Wireframing? Let me tell you here!
Software & Mobile app development is a complicated and multi-stage process. What would be your first step?
It often happens that you have an excellent idea to transform it into reality. But don’t know where to start. Our clients frequently ask us the same question.
Let’s see what we usually tell them.
So the big news is – we have all the answers for you!
Our advice is to wireframe your project first
We believe that this is the best way to start working on the development of your product.
Once you are thinking of wireframing your project idea, there are lots of things that you need to consider. SRS is one of its family.
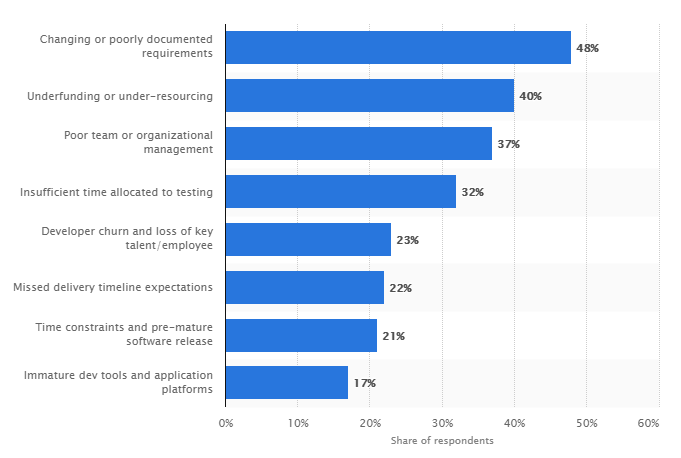
As per the Statista, lots of software projects are getting failed in 2018 due to lack of Software Requirement Specification (SRS).

As you can see the graph (above) –
- 48% of projects failed due to poorly documented requirements
- 40% of projects failed due to under-funding
- 37% of projects failed due to poor team management
- 32% of projects failed due to insufficient time
- 23% of projects failed due to loss of employee
- 22% of projects failed due to the missed delivery timeline
- 21% of projects failed due to pre-mature software release
- 17% of projects failed due to immature application platforms
You might be thinking, what is SRS?
Here I am going to tell you through an example of our work –
Presenting ‘Fiddle Fit’ – A DIGITAL FITNESS SOFTWARE for Fitness coaches to leverage their business.
Now the question is what we have done in FiddleFit through SRS?
Our client came to us with the idea to create a unique and digital fitness product. We analyzed the idea, and we examined the requirement of the project through SRS.
Here is the step by step process of SRS that we applied in FiddleFit –
- Features Requirements – The features of the SRS is independent of project development. The functional or features requirements of this archive to give a solution to implement needs to be must be evident by the document.
- Analysis Model – The analysis model helps you to bore down into the specification of a few requirements.
- Cognitive Model – This is a development model that allows developers to know how a system is going to be seen by others, mostly end-users.
- The Specification Content & Structure– This is also called the data dictionary. It will include all the data encompassing all entity and to the organizational flow charts as well.
- Specification – Guidelines for the particular itself must be sufficiently robust to describe a story of project development, and adaptable enough to allow modifications into the scale and scope.
A great meaning of an SRS you can find below:
A Software Requirements Specification or SRS is the document which spreads out the depiction of a software product that is to build and the expectation of the software under the development.
The Software requirements specification or SRS shows what the product should do just as how it should perform. It has listed down before the original software development work begins.
An SRS Must Address, in addition to other things:
- The software features: What the software can do
- External interfaces: How software will associate with the hardware, different software(s) and suppositions on these substances
- Required level of performance: such as recovery rate, response rate, etc. of the software
- Quality attributes used to assess the execution of the product, for example, security, portability, safety, etc.
- Design constraints: limitations of any operating system (for example., the stock exchange software will run on Windows only), implementation language, and so on. It will affect or limit the software design.
SRS is essential for developers since it limits the measure of time and exertion designers need to use to accomplish the desired goals. It consequently decreases development cost.
The client organization will likewise profit it due to the less development cost, the lesser the designers will charge from the customer.
I trust now you comprehend what SRS is and why it’s critical. Presently how about we discover what wireframing is and why it’s the one best beginning point when you deal with your software project or mobile application.
When it comes to assembling the document, at the point your framework may look like this:
1. Purpose/Introduction
- Definitions
- System overview
- References
2. Overall description
- Product perspective
- System Interfaces
- User Interfaces
- Hardware Interfaces
- Software Interfaces
- Communication Interfaces
- Memory Constraints
3. Design constraints
- Operations
- Site Adaptation Requirements
4. Product functions
5. User characteristics
6. Constraints, assumptions, and dependencies
7. Specific requirements
- External interface requirements
- Functional requirements
- Performance requirements
- Logical database requirement
- Software System attributes
- Reliability
- Availability
- Security
- Maintainability
- Portability
8. Organizing Specific Requirements
I hope the above information will guide you about how SRS will help you to know the exact requirement of your project.
Now let me continue with the topic WIREFRAMING!
So, this article is for you if:
- You aren’t aware of its concept;
- Or, you don’t have any idea how to wireframe your app;
- You may not know why it’s essential to build a wireframe.
What is wireframe?
So now we need to make sense of what these obscure words “Software or mobile app wireframe” means.
This idea came to software or mobile app development from web design.
Wikipedia says that:
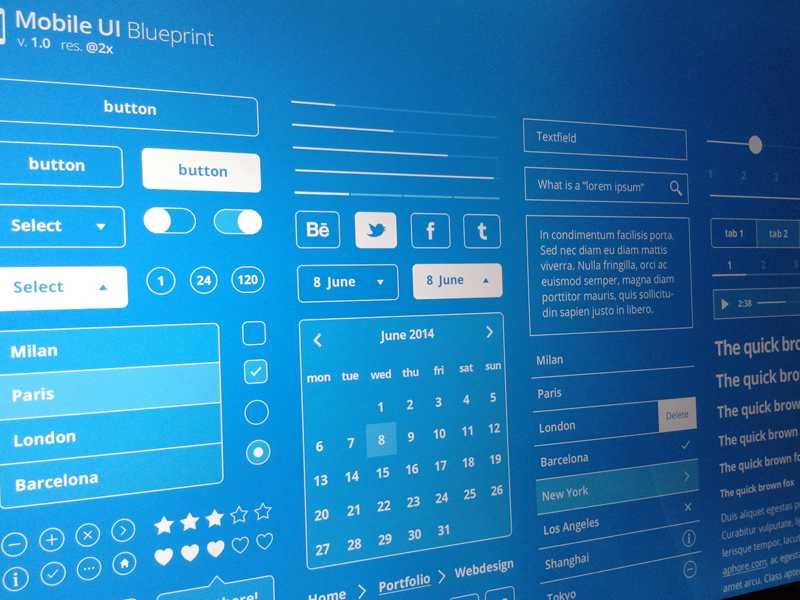
A wireframing also called a screen blueprint or a page schematic. It is a visual guide which shows the skeletal framework of the mobile app or software product.
Talking mainly about mobile applications, we will be giving this definition of a wireframing:
A two-dimensional illustration of a screen’s interface.
So in my words, a wireframe for programming or versatile application thought is a disentangled visual idea of things to come application. It doesn’t give any opinion regarding the plan yet sees how the application will function.
You have presumably seen architectural blueprints previously. They are a guide of the entire development process. It is essentially what a wireframe is for mobile app and software development.

The wireframe is a skeleton of the mobile application.
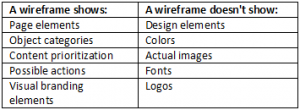
What do they show?
- Space distribution;
- Content prioritization;
- Available functions;
- Intended actions;
- Relationships between screens.
Wireframes can be seen as they are or used to build a mind map of a software project. For instance;


Sketch, mockup, wireframe, prototype. What are the differences?
When you search on Google “wireframe,” you will see some more words related to it. For example:
- “sketch”;
- “mockup”;
- “prototype.”
Let’s tell you what they are? The differences between them –
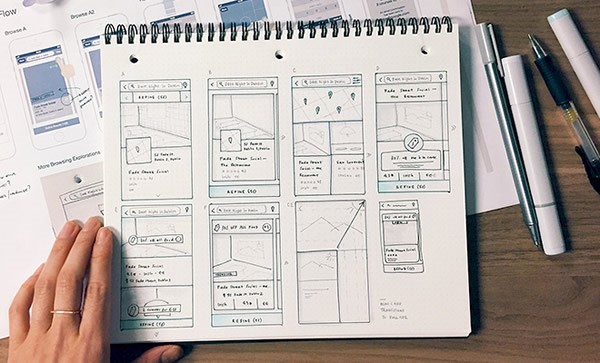
A sketch
A sketch is the most natural thing. So we will be discussing it first.
A sketch is a drawing that you draw by hand. It’s a way for you to envision your project idea.
Suppose, you were sitting in a CCD (Café Coffee Day), thinking about the idea of your project, and suddenly got the motivation. Then, you might be taking a napkin and started drawing on it. It is known as a sketch.
Or on the other hand, you had a long conceptualizing with your team. After some talk, you concocted an idea and drew it. Here comes the sketch!

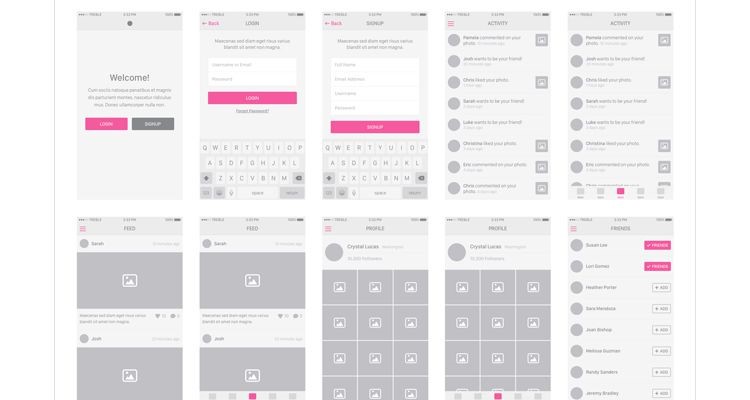
A wireframe
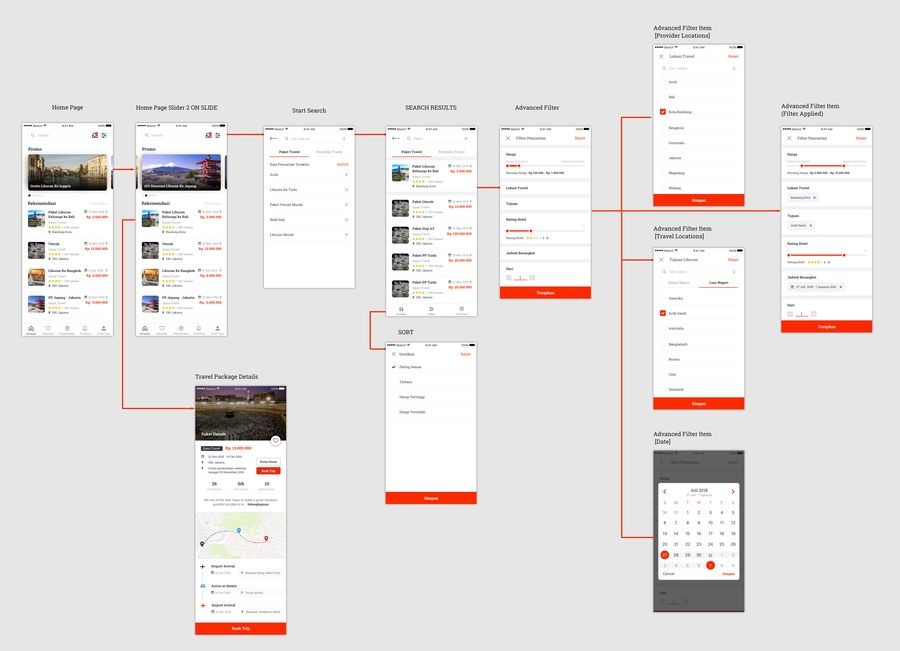
Let’s move on. Now we know what a wireframe is. Once again I must remind you – it’s an outline or blueprint of your product that shows the objects onto the screen and any possible functions.

I think now you know about the term – wireframing. After this, I am going to tell you –
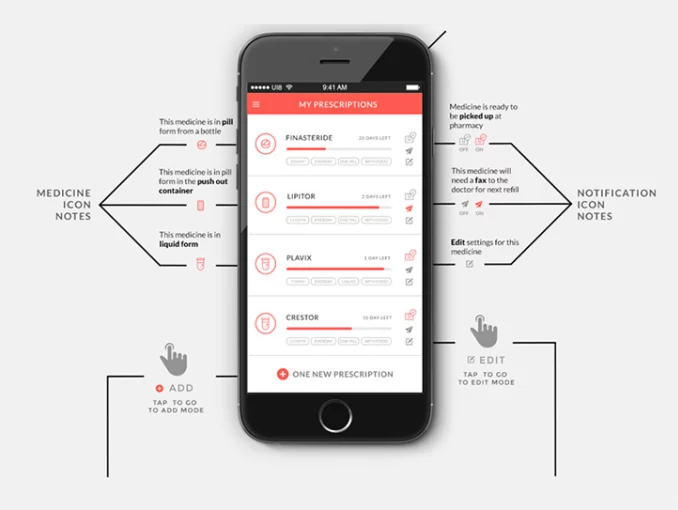
A mockup
It adds few design elements like text, colors, and fonts, images or logos.

You can see the evolution. However, there is still missing something.
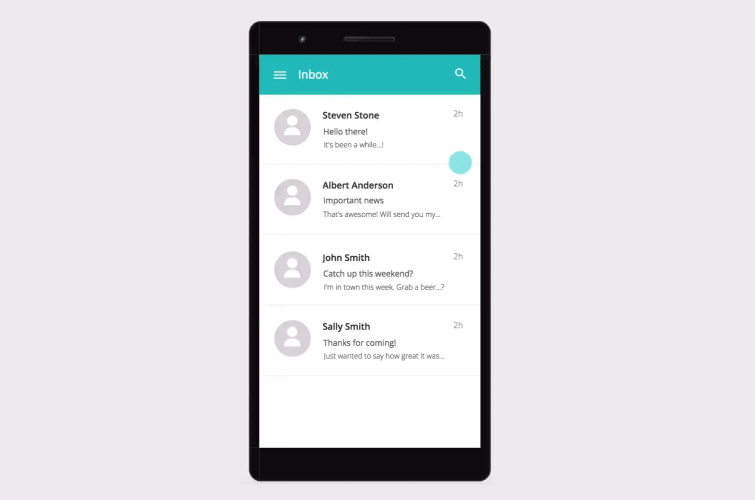
A prototype
Your app must interact with the users. Right?
This is where a prototype will be used? When building it, you improve your mockup with UX highlights you might want to find in your application.
The prototype won’t have the full features; however, will execute the possibility of the product to reality.

Is there any other tool?
We can not hide another excellent tool from you. We have mentioned it above.
Building a mind map is more effective than prototyping.
Is there any distinction in wireframing for Android and iOS?
Now you know more about the concept, and phases of designing the mobile app are clear for you.
But the question is: Which platform you are going to launch your software or app? And does it matter to the wireframing?
Platforms are different —There is no doubt. Also, software or mobile applications differ as well. So while you are making a wireframe for the mobile app, it seems to be a brilliant thing to create two separate ones – one for Android and one for iOS.
Our experience proves to be valid. There is no difference between an Android app or an ios app wireframing.
Quality wireframe is Ideal and universal for all platform.
It’s simpler to build a wireframe for the iOS application. So we first make it first. As the primary components on the screen will be the equivalent, there is no compelling reason to create one more for Android.
The main possible distinction can be the place of every component on the screen. You will have to remember this when you construct a wireframe for the Android application after you created one for iOS.
What should be kept in mind when designing a Wireframe app?
- One should add the varied functions that must be integrated with the software or app.
- Features for example search button, go to the top menu and filter should be added.
- Developers should understand a Wireframe isn’t just a UI map, yet a representation of essential features.
The team at ChromeInfotech gives utmost importance to the entire development of Wireframe applications because it simplifies the procedure and helps to keep each and everyone in the loop.
What are the points highlighted by a Wireframe app?
Generally, Wireframing highlights the great and unique features of the software or app that enhances the whole user experience. A well-designed Wireframe app will add the following:
- Screen changes
- Content optimization
- Space allotment and conveyance
- Actions that improve the entire client experience
- Unique includes that make the application emerge of the team
With a Wireframe application, teams can go smoothly step by step. The accurate positioning of everything in this outline or blueprint can make it simpler for the group and extra staff to comprehend the work of an app.
Now, I am going to tell you 8 best Wireframing Tools for your Software or Mobile App project idea.
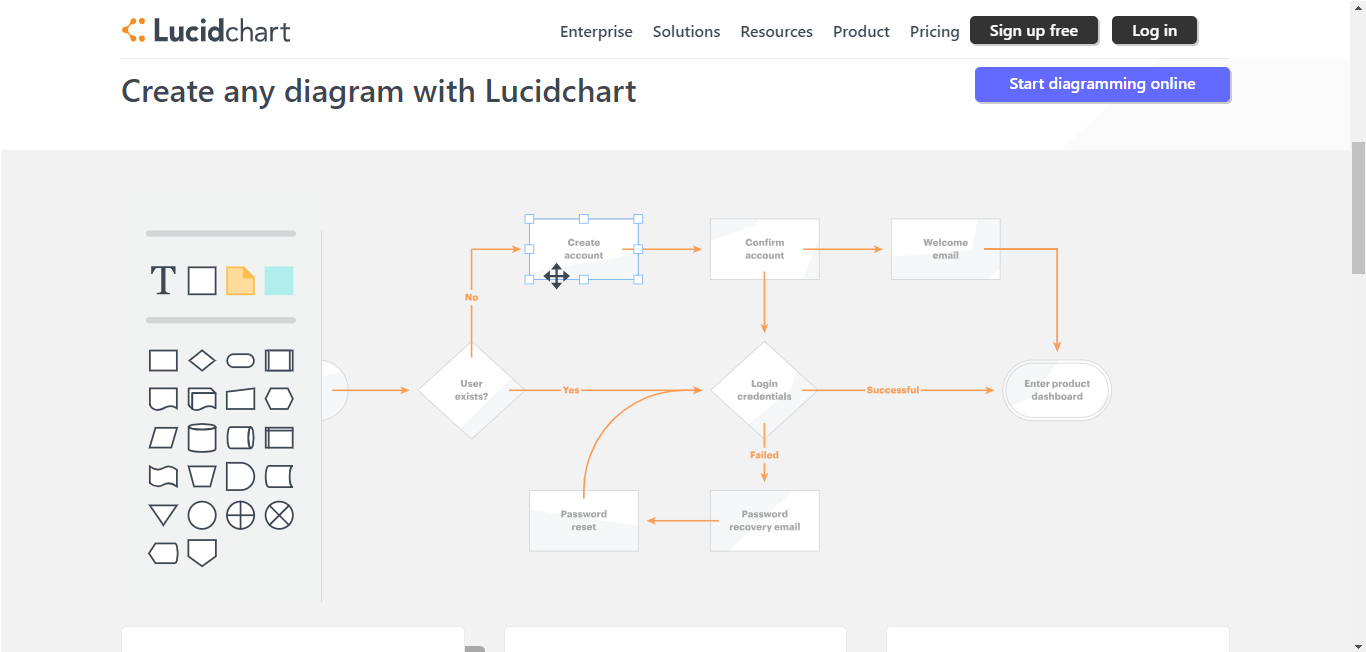
Lucidchart
- Platform: Window, Mac, Android, iOS
- Price: Offers some tiers of service like free, Basic, Pro, Team and Enterprise.
- Basic: $4 .95 /month (single user)
- Pro: $8 .95 /month (Single user)
- Team: Starting from $20 /month ($7 per user) – most recommended
- Enterprise: get a quote
Lucidchart’s wireframe and mockup tools make it simple to the design, test, and share your project ideas with the goal that you can choose the winner. Lucidchart is the ideal tool for making interactive, demo-prepared wireframes and mockups.

- You don’t need to download or update. Moreover, you can use your wireframes on virtually on any device, platform, or integrate with various other services, for example, G Suite and Slack.
- Team members are allowed to do comments, video chat or in-editor chat. It’s simpler for teamwork.
- You can transfer the whole work from wireframe to the mockup by choosing where you left off, including detail and specificity.
- You can easily customize the tool and its shapes according to your requirements. That concerns templates, shapes, lines, images insertions, etc.
- Browse via UI containers, widgets, menus, and more, or you can import the elements directly.
- There are integrations as well with G and different programs. It’s likewise the only web app to provide full support for Microsoft Visio documents.
User feedback
“Previously, we needed to save a file or document to a system drive, email it around, oversee diverse forms, and ensure all variants were updated.
With Lucidchart tool, you can view, share, and oversee consents efficiently. Now, individuals can visualize the things basically, as opposed to perusing 30 pages of a task procedure.” Ali Khan, who is a Director of Technology Operations at Warby Parker.
As a leading React Native App Development Company (ChromeInfotech), we also have worked on ‘Lucidchart’ for one of our clients. I must tell you this one is an excellent tool that can give you the best exposure over developing a prototype for your software project.
We are also a well-known Mean-Stack Web Development Company, and we have good experience to create various sort of software or applications. If you are looking for the best Enterprise Mobile Application or you need a professional developer who can provide a valuable and beneficial product for your idea, you head to the right place.
Read the post below to know more strong wireframing tools for your next-gen business idea.
The next tool is –
Mockplus
- Platform: Window, Mac, Android, iOS
- Price: provides several tiers of service like free, Individual, Team, and Enterprise
- Individual: $199/year | $399/Unlimited Perpetual License
- Team: $999/year | $1999/Unlimited Perpetual License (up to 5 users)
- Enterprise: $4999/year | $9999/Unlimited Perpetual License (up to 30 users)
Mockplus is an advanced and faster wireframing tool that helps UX/UI developers to build interactive prototypes or wireframes within 5 minutes. If you are the one who is looking for a real-time device, then Mockplus is the best choice.

- With 300+ highly packaged segments, 2,000+ vector icons, you have to drag-and-drop to complete the interface design within minutes.
- You can deal with your team members into the groups, and you also can set permissions. It can add up to 30 peoples to work together.
- With the component libraries shared in the group, the reusability of segments will be enhanced to standardize the projects and minimize the workload.
- No coding or training required, just with an easy drag-and-drop, you can create an attractive prototype and wireframes visually.
- You can send your work through HTML, email, or project code, etc.
User feedback:
“Mockplus is sufficiently adaptable to provide mockups and prototyping for all screen size, and not only web or mobile. Their sharing capacities shock me, and I have numerous choices for sending out my finished project.” Said by ‘Jarne Uytersprot’ who is a Lead UX/UI Designer.
As chromeInfotech, we are a leading software and mobile app development company and have the expertise to utilize Muckplus. Our highly skilled software and Mobile App Developers will provide you with the best solution for all your mobile application needs.
Now let me tell you the next one –
Gliffy
-
- Platform: Web-based
- Price: Personal – $7.99/month
- Team – $4.99/mo
- Enterprise – Contact us
Gliffy is a device for making the structure for your app and site, landing page or software. It additionally offers a first yet viable flowchart software solution that simple to utilize and appropriate for some business flowchart needs.

- It has SWOT analysis, mind maps, and Venn diagrams to make company graphs and different business charts. Gliffy Diagram’s wireframe shapes and layouts make it simple to make proficient wireframes.
- Gliffy Diagram helps you to build wireframes and can collaborate with others easily.
- You can share the wireframe with anybody, any platform, in any place, and then select who can view and edit it. It additionally can protect and track the changes.
- You can include wireframes to Jira tickets as well as Confluence documents.
- Gliffy supports VDX, GON (only for paid accounts), Gliffy, or Gxml
- The Gliffy API (beta) create it possible for software developers to include Gliffy diagramming functions to their current web-based apps are based on a simple framework.
User feedback:
“Gliffy comprehends my business and has been extraordinary to cooperate with it. We utilize their applications and co-marketing projects to help drive our center JIRA counseling business in LATAM.” – Erich Sowell, Manager, Bit2Bit.
We are a leading iPhone App Development company, and we have good experience to create various sort of software or applications.
If you are looking for the best software development company or you need a professional developer who can provide a valuable and beneficial product for your idea, you head to the right place.
Now next one is –
Moqups
- Platform: Web-based
- Price: Personal – $13 per month
- Creative Team – $19 per month
- Enterprise – for contact us
Moqups enables you to work cooperatively on wireframes, prototypes, mockups from low to high- fidelity. It’s an across the board online design platform that is keen, fast and simple. It is an energetic wireframing tool that conveys a new plan tasteful to each idea, work process, or procedure made utilizing the platform.

- Quickly and effectively to manufacture wireframes from a thorough library of gadgets and savvy shapes.
- You can choose from a scope of incorporated stencil units for both the mobile application and website architecture – including iOS, Android, and Bootstrap.
- Choose from Font Awesome, Material Design, and Hawcons – comfortable fingertips.
- Upload immediate plans, and rapidly convert them into intelligent models.
- Select from many textual style decisions with incorporated Google Fonts. Adjust the content to coordinate your plans with cutting edge typography controls.
- Handle ventures of any size or multifaceted nature with ground-breaking Page Management devices.
- You can get auspicious input and even hop easily between charts, wireframes, mockups, and models.
- Work in the Cloud and coordinate with Slack, Google Drive, and Dropbox
- Easy to utilize and learn, clients can rapidly begin using it without expecting to learn and adapt.
User feedback:
“Wireframing is easy with Moqups. I’ve attempted all the services, and this is the most effective and powerful way to get it done.” – DaveThackeray
As a company, we also have the expertise to build a wireframe for your app before its development. Our highly skilled iPhone and Android developers will give you the best and reliable solution as per your demand. Just get in touch to know more about our services.
Now the next tool is –
Balsamiq Mockups
- Platform: Mac, Window, Web-based
- Price: Free trial — 30 days; Pro — $89
Balsamiq Mockups is a decent tool for developers to do a snappy wireframe structure. It’s extraordinary among the group for it’s ‘purposefully harsh and low loyalty’ style, to energize however much criticism as could be expected.

- You can utilize all components including a few catches and records, which have a hand-drawing style.
- You can organize pre-assembled gadgets utilizing a simplified proofreader.
- Plenty tests of sketch skin and wireframe skin, for example, a work area application, mobile application, site, and so forth. Free for download.
- The hand-drawing style is one of a kind and uncommon contrasted with the most mechanical plan, and this may give you an inclination that you are outlining on a whiteboard. However, you are utilizing a PC.
- Web designers and engineers searching for a wireframing device that centers customers around beneficial exchanges, instead of pretty plans.
- You can give customers or associates shifting degrees of access – from survey to remarking, to full altering benefits.
- Easily fares to PDF.
- Works with Google Drive for mockup creation and the management
As ChromeInfotech, we also have the expertise to create a big brand mobile app throughout building its prototype and great wireframing design. The project we have worked gets funded by some great ventures. If you are looking for a successful product for your business, grab the opportunity now.
Now let me tell you the next one –
MockFlow
- Platform: Web-based
- Price: Basic – Free
- Premium – $14 per month, billed annually
- TeamPack – $29 per month, billed annually (users)
- Enterprise – $160 per month
Mockflow is a web application dependent on the Adobe Flash Platform. It has a clean, moderate, sorted out interface and the altering highlight set is broad.

- Pre-filled layouts and components like profiles, catch tabs, diagrams, pictures. It has a decent stream and guides for every one of your screens which can be seen initially.
- The send out alternatives are additionally useful for this product alongside remarks which should be possible by others.
- The advanced board is additionally exceptionally great as one can put the whole undertaking to another area for endorsement and checking.
- The store in Wireframe genius is likewise really supportive to get other UI components and layouts which can accelerate one’s procedure for wireframing.
- You can sort out tasks into various organizers and subpages to keep things flawless and share your undertaking with your group laborers.
- It utilizes a full-included simplified manager that is anything but difficult to adapt, particularly with the instructional exercises, formats, outsider layouts and segment packs given by MockFlow.
- Wireframes can be exported to a broad scope of organizations – Images, MS Word, Adobe PDF, and MS PowerPoint.
User feedback:
“I like the capacities of being in a team domain by utilizing Mockflow and chat windows to share data during the procedure of wireframing apps or websites.” – Nadeem K.
After that let me tell you the next one is –
Wireframe cc
- Platform: Web-based
- Price: Free
Wireframe.cc is an online wireframe device, highlighting a straightforward interface for rapidly portraying your wireframes. It even decreases the toolbars and symbols of a run of the mill drawing application.

- Just with a mouse, you can construct what you need, such as outlining with a pen on paper, no constraint, no prevention.
- The most significant element is the focus just on the rudiments. Wireframe.cc gives three structure design, including web, mobile, and vertical screen mode.
- Sharing using a straightforward URL is fast.
- With a primary interface and little list of capabilities, clients can concentrate on the job needing to be done, making compelling wireframes.
- Cc’s interface and electronic arrangement enable clients to begin planning wireframes without the making of a record right away.
- It’s the ideal answer for learners to begin digitizing their paper wireframe.
- You can fare to PDF or offer the connection to the wireframe with a customer or colleague.
- Your entire group would approach your work and have the capacity to alter the undertaking.
User feedback:
“This fast design software helps you to build the skeleton structure of the application or website before you go into including all the convoluted substance it.”
Now the next one is –
Justinmind
- Platform: Web-based
- Price: For individuals and teams- $ 19 per user/month
- Requirements management & integrations – $ 39 per user/month
Justinmind Prototyping device is a UX device for web and mobile application models and high-devotion site wireframes.

- It offers capacities regularly found in charting devices like natural position, re-estimating, designing and fare/import of gadgets.
- It’s an incredible wireframe apparatus for those attempting to get some complex prototyping results.
- A single tick will give you a chance to distribute and share your whole wireframe experience on the web and get input and audits from clients and clients.
- Quickly take your plan to the following dimension from Mockups to Fully Functional UI Prototypes. Justinmind Prototyper gives you the best plan answer for model element rich, mobile applications, sites, web items, and undertaking programming, and the sky is the limit from there.
- Transform Simple Mockups into Interactive Prototypes for iOS and Android.
- It enables you to share and test plans that keep running on good gadgets and make your versatile wireframe closely resemble the completed application for a total feeling of your experience.
- Justinmind Prototyper gives you a chance to make quick wireframes with collaborations, activities, and even information while never agonizing over the code.
- Define the subtleties of your involvement with savvy practices and rich communications. Test your plan with clients and get certifiable responses.
- 500+ web and versatile gadgets. Utilize our devices to make profoundly intuitive wireframes for any application in a matter of moments.
User feedback:
“Effectively demonstrating our necessities has prompted exceedingly useful, all around structured items that our customers love” – Kacie Conroy, Senior Business Investigator, Yahara Software.
Conclusion
I hope the above information will help you to choose the best wireframing tool for your software product or mobile application. As a leading software development company, we provide a solution for software and mobile app.
We have a team of skilled and knowledgable software developers and high-end Android app developers who can provide you a great result. Our quality iPhone App developers also have a great experience, and their creativity can offer an appealing touch to your product.
We have multiple years of experience to deliver a quality product to all our clients, and we have provided lots of products that get funded by some big brands. If you are the one who is having a unique idea, you are welcome to ChromeInfotech.
Just take a ride, come us and discuss your creative idea with a cup of coffee or tea, and we will be showing you the road of success.
If I have missed any information in this post or you need any information to add in it, please share your views in the comment section.
Cheers!


 +1 (512) 3331-934
+1 (512) 3331-934 +44 (161) 8188-928
+44 (161) 8188-928
