Find Beyond Your Expectation
With our service provider browser, you would be able to address your focus in the actions that matter the most. When you think about your service, you can find out the closest, fastest, cost-effective most
With our service provider browser, you would be able to address your focus in the actions that matter the most. When you think about your service, you can find out the closest, fastest, cost-effective most
Our Client came to us with the idea of an app – called GoHarpy – a platform where users can meet service providers. The client already knew what needed to be done, what features had to be implemented. The client was inspired by our portfolio and chooses ChromeInfotech to develop the app according to the requirement.
We had previously developed many similar apps based on on-demand & marketplace. GoHarpy works in a similar vein and was defiantly our kind of project.
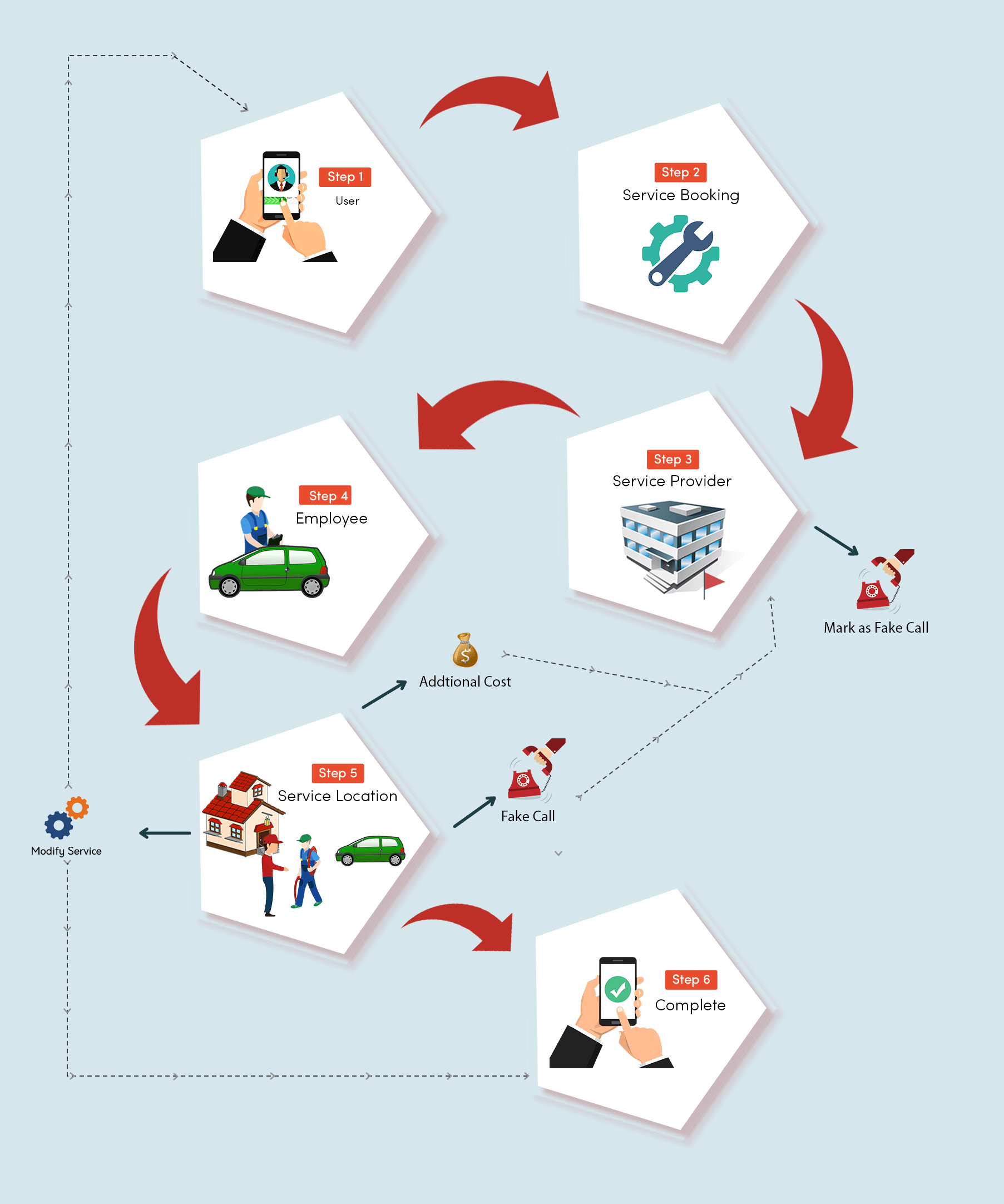
GoHarpy Chart Flow Manual

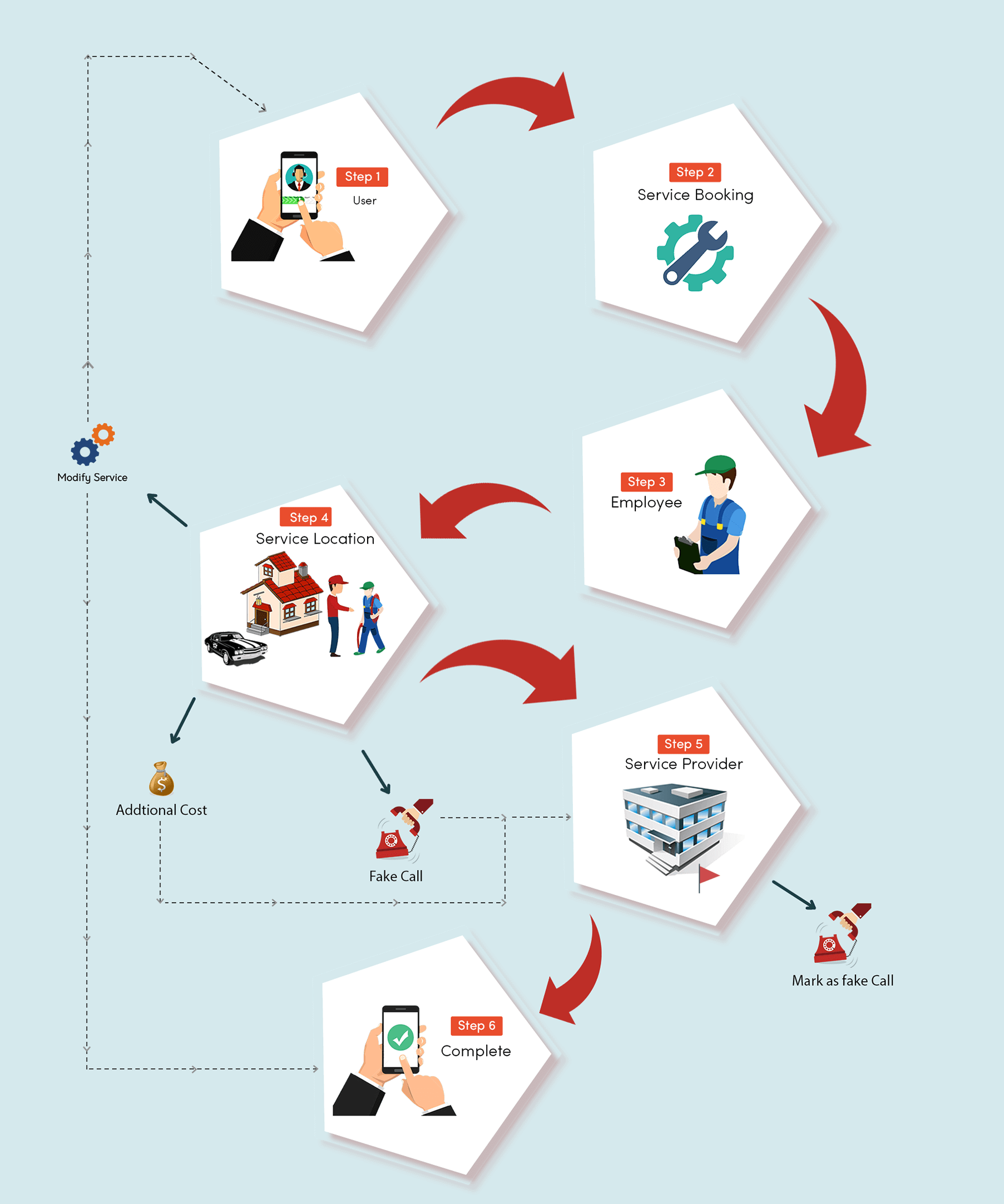
GoHarpy Chart Flow Auto

GoHarpy combines all necessary features - for users, service providers and employees- all in one system.
For users, GoHarpy brings a new way of getting help. From a car accident to a medical emergency, we have effectively integrated all user needs into one app. Download the weight of stress on app service during an emergency, accident or incident. The user gets best companies available in their region, where they can choose at their discretion. Filter companies based on price, distance and ratings of other users. We are the easiest and most comfortable solution for the most complex moments!
For Service Providers, they create employees profile and assign the service request from a user to them. The service provider can also set request to go automatically to an employee based on the nearest employee to the location from where the request is created. Service Provider can track their employee real time on the map.
For Employees, they can use the app to get the request and navigate to the problem area. After completing the task they have to get the digital signature from the user before closing the task.

1.) Unifying text input fields
Many screens have different fields for text input, though they all have similar UI. These fields have various input methods: regular input fields, fields for calendar dates, fields where a user has to choose from a list of options, and fields that display content that was chosen on another screen. To implement all these fields we decided to develop a single component with a flexible data source, data validation, and formatting.
2.) Displaying routes on the map
In GoHarpy each service request has a corresponding route that must be displayed on the map in the app. This route must be put on the employee app screen. The UI object "map" requires a lot of resources: which would have significantly slowed down the UI performance. This is why we decided against using the interactive map and went with Google Static Maps API instead.
When we form a request, we send all necessary data within it, including coordinates, color, and thickness of lines, and required the size of the image. This returns a static image, which is then displayed for a user.
3.) Tracking Employees
In the Service Provider app and User app, we had to create a way for displaying a route with changing the position of the employee on the map. The employee apps send real coordinates for each employee to server and server updates user and service provider app in every 10 seconds with updated location.
The map should be refreshed every 10 seconds to correctly display the change of coordinates. This way with every page refreshes the pin on the map that indicates the delivery vehicle location moves to the next point on the map.
4.) Delivery Confirmation
An Employee should be able to confirm once the job is done. To do that they have to get their customer signature and send it to the server. It should be possible to take a signature and complete a job even if there is no Internet connection at the moment.
To enable this feature we added two "status" fields - one that contains a value on the server, and one that contains a local value. An employee app sees a local status of delivery. If the request to the server to change the status is sent successfully, the local value is equal to server value. If the request fails, then the local value is replaced with a new server value without any changes.
In the app, there is also a background service that monitors the Internet connection status. When the internet connection is active, the server queries the local database looking for delivery orders whose local and server values are different. If any are found, they are updated to become equal (i.e. data is synced between the phone and the server).