+1 (512) 3331-934
+1 (512) 3331-934
 +1 (323) 5225-970
+1 (323) 5225-970
 +44 (161) 8188-928
sales@chromeinfotech.com
careers@chromeinfotech.com
+44 (161) 8188-928
sales@chromeinfotech.com
careers@chromeinfotech.com



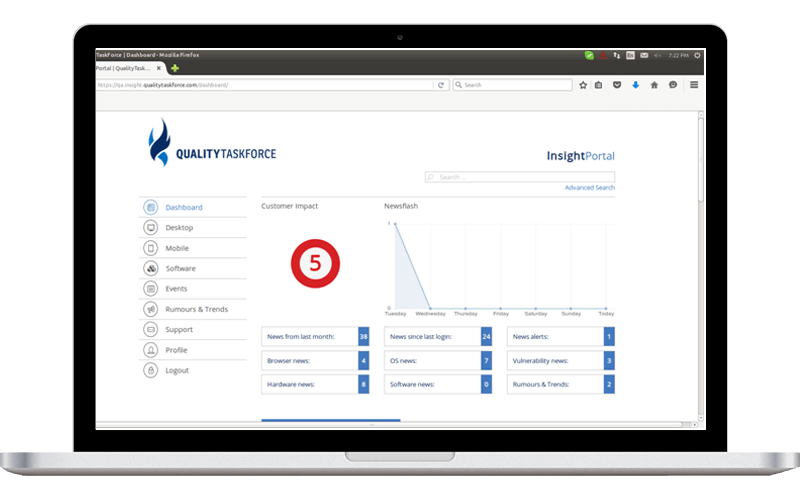
InsightPortal actively monitors the Internet for news about upcoming releases of Browsers, Operating Systems for desktop and mobile devices, as well as launched mobile devices and provides an aggregated insight into the market showing risks and impacts to on-line services of all industries.
In urgent cases all users get an alert push notification; the benefit being that they can be prepared in advance and internal development and test teams know, which tests should be executed, and when. Additionally, the risk assessment will provide advice for further actions and your staff is informed about latest rumours and trends in the IT market. In short we can say :-
- Speed up your reaction time to environment changes & vulnerabilities
- Save cost and time to keep your employees up-to-date
- Increase customer satisfaction through higher availability and quality of your on-line service
- Don’t loose sales opportunities, because your on-line service is not running properly





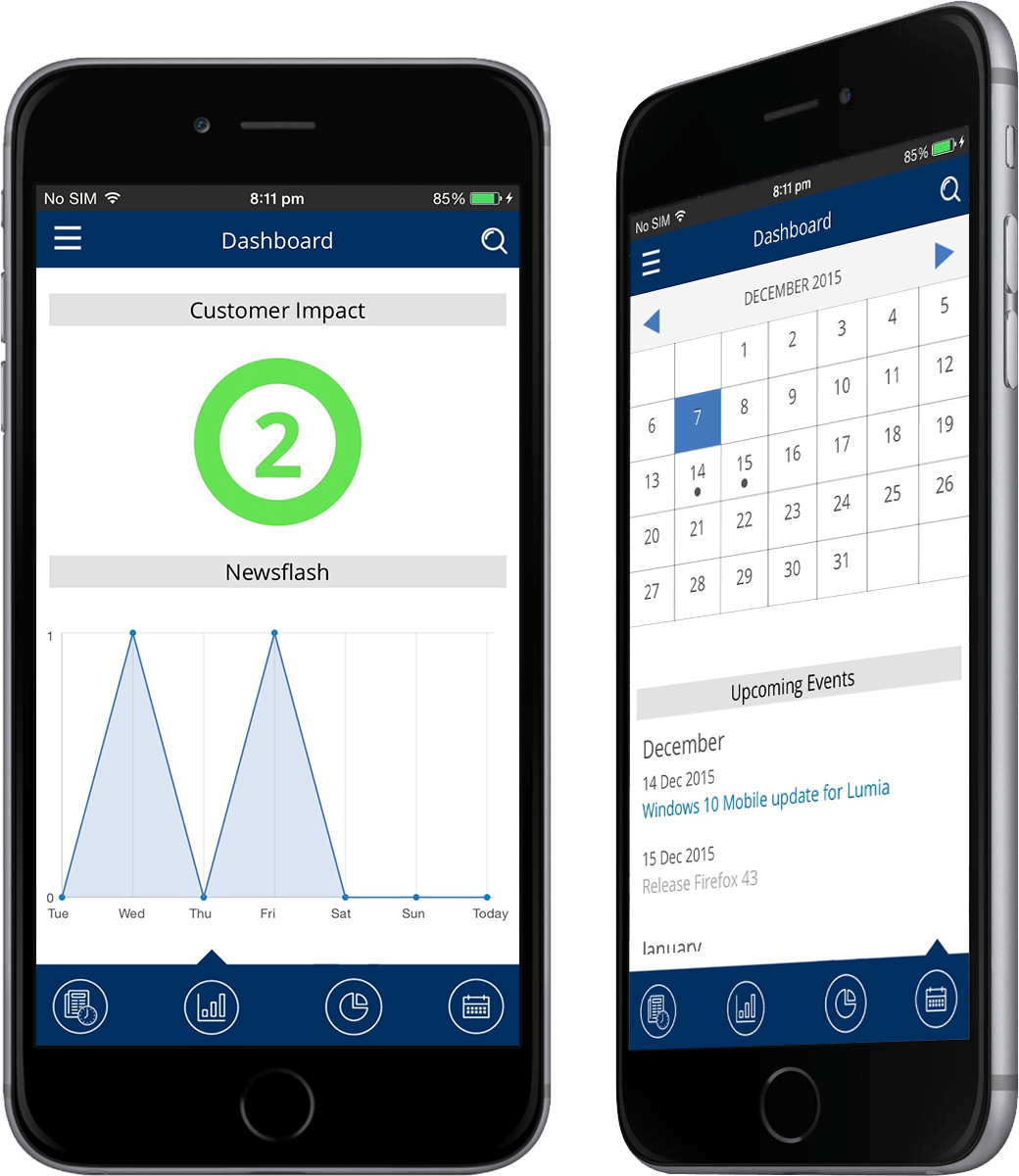
On a single date, displaying multiple events was difficult. But we used Tapku Calendar and did some brainstorming to implement the feature. There was a problem to handle the tap event on a date and display an event popup, it was displaying two times. But after all, we did this task.
By disabling the line that was executed on end of touches.
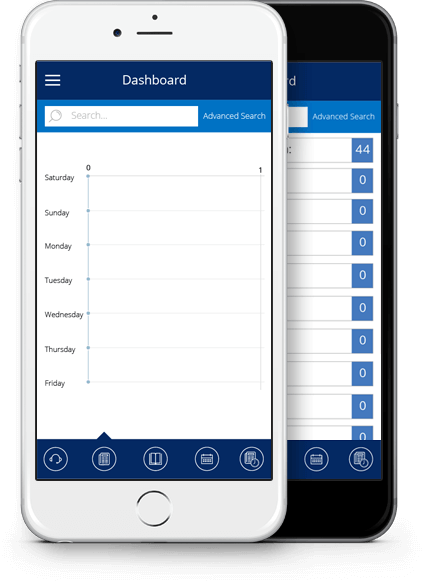
Initially we were unable to plot a smooth graph as the values changed with time. When the points were in different positions, plotted points got scattered. But after a deep search and R&D, we could customize it in our own way. By doing correct calculation to plot the points on exact positions.
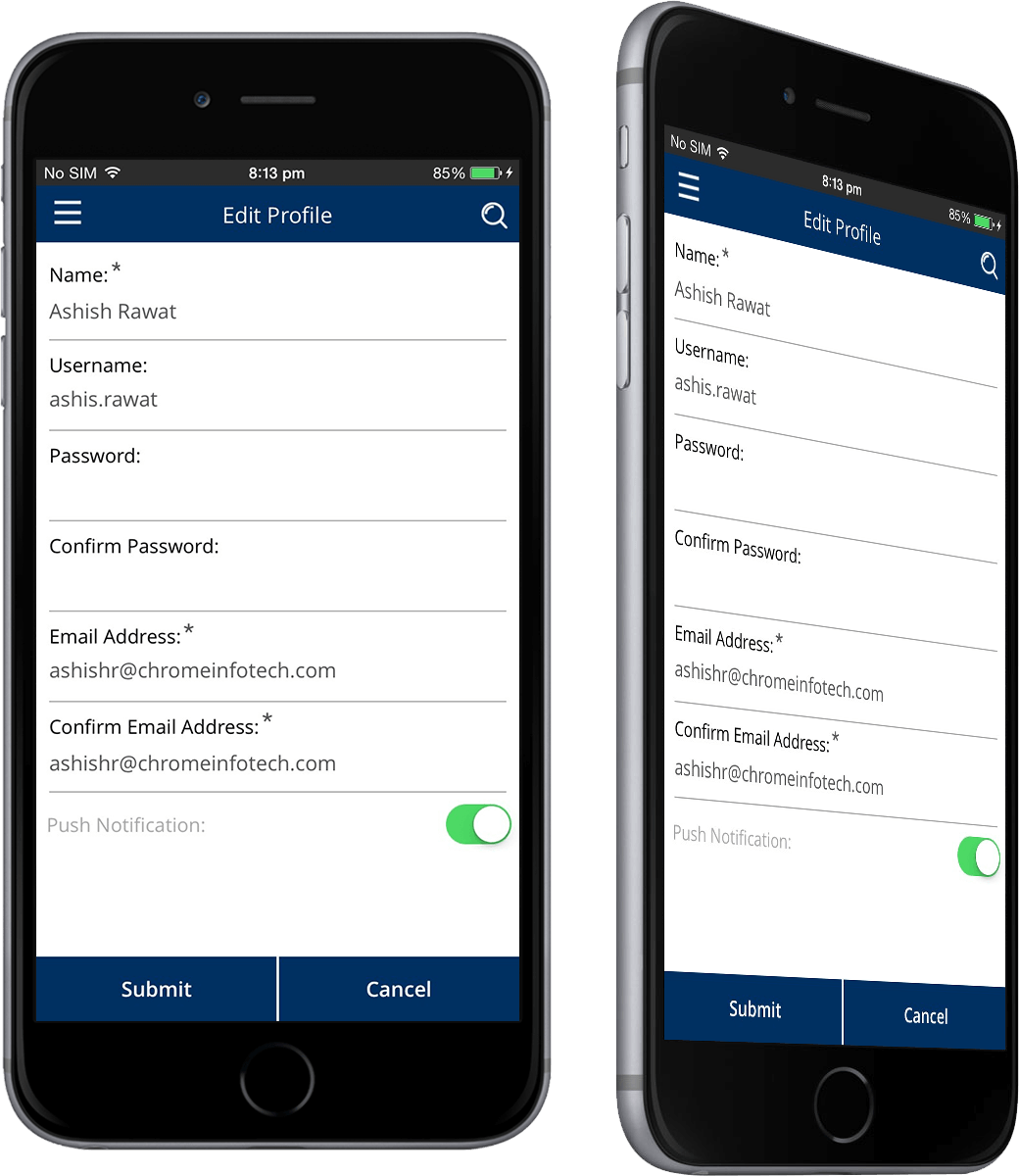
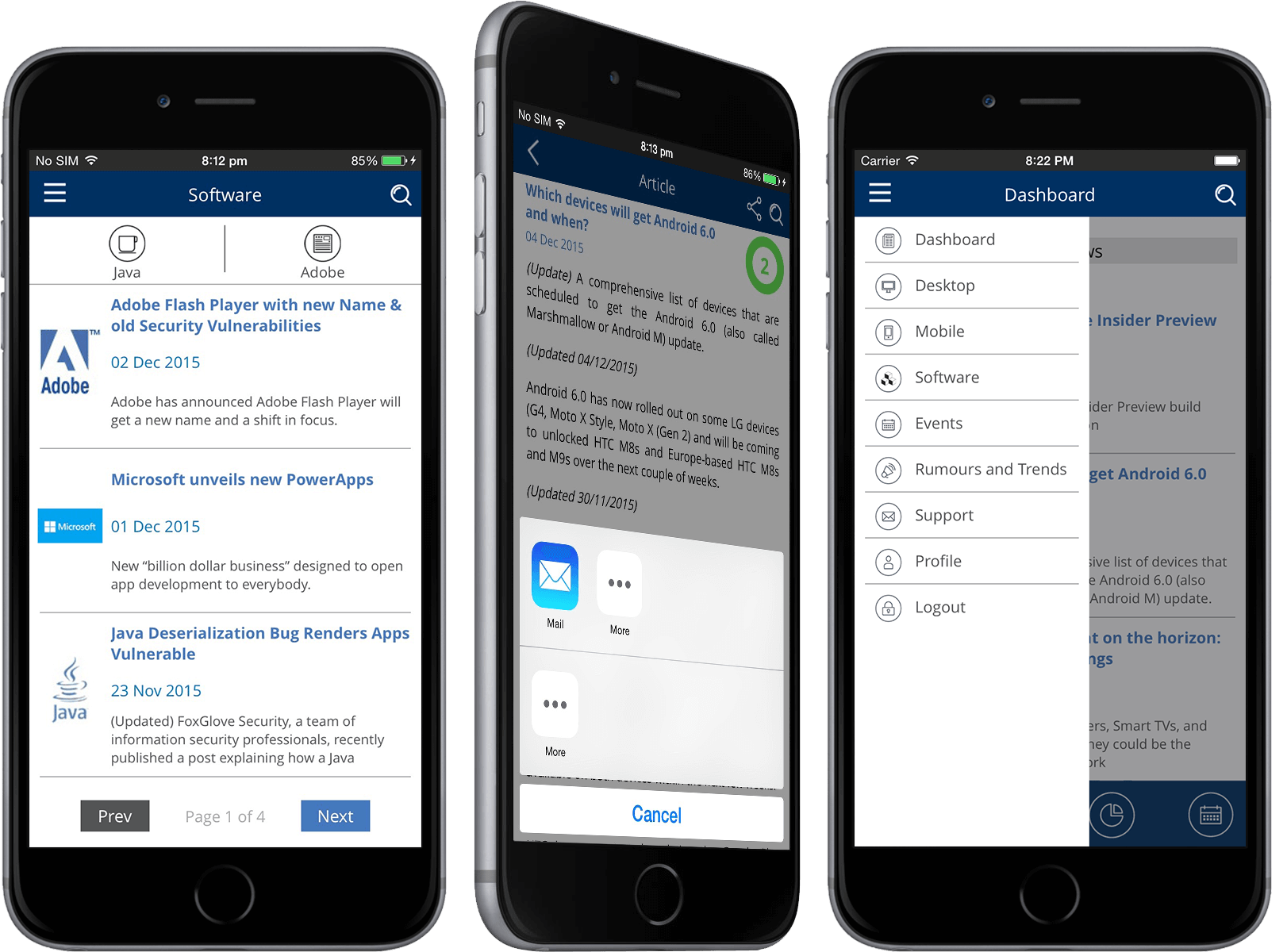
To customize an HTML page while it was sent through the mail was getting difficult since Gmail does not allow formatting of the content. There were problems in formatting the HTML like Custom font and its size, Justify, spacing, list etc. But after a long run, we could implement it and eventually the HTML got it's formatting done. We proceeded as follows:
In one the dashboard screens it was difficult to put a calendar(which itself has it's scrolling) and an upcoming events list(which too had a scrolling feature) below it inside a screen which was required to be scrolled. For the solution, we made our own custom classes to implement the same.
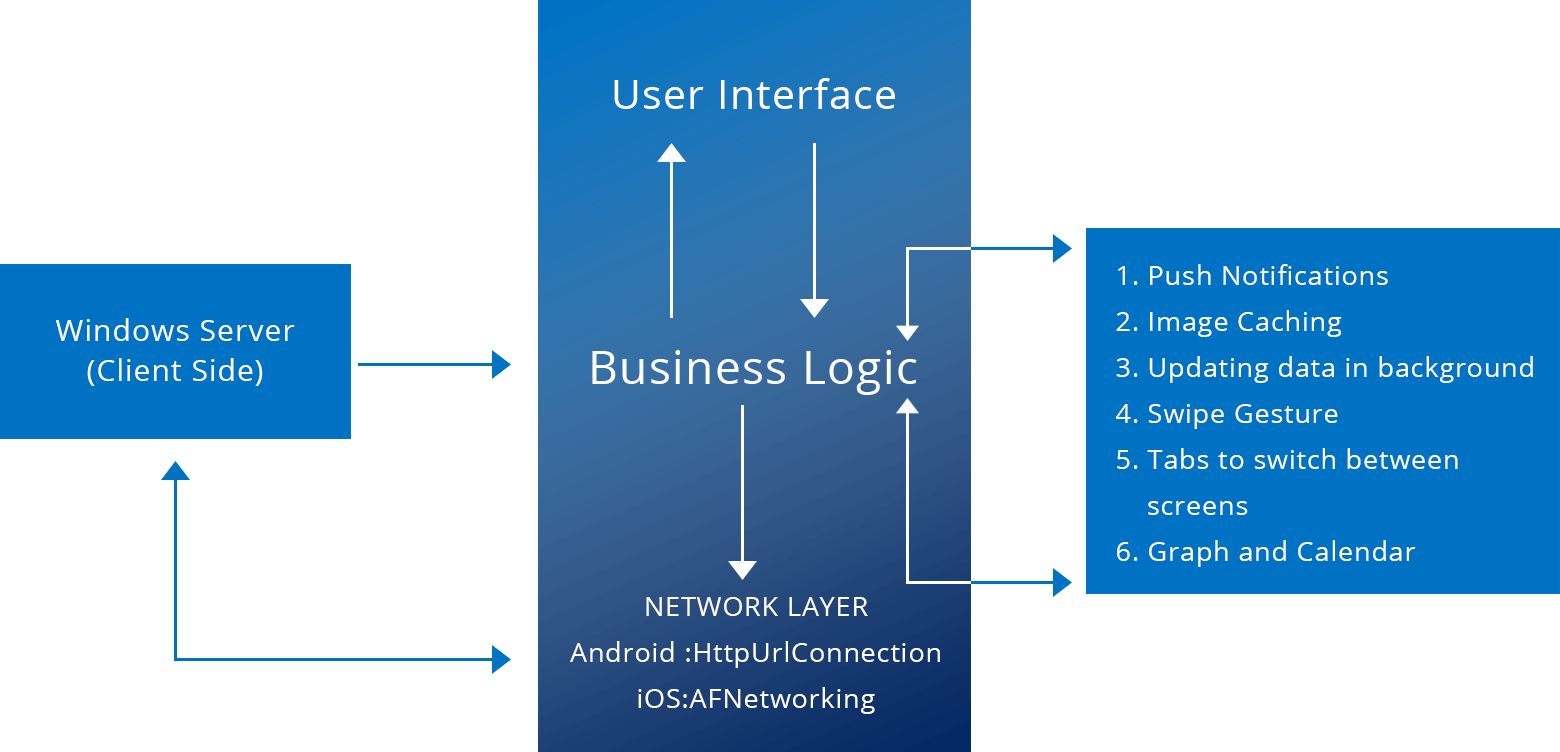
To update the data in the background was a tedious task as the requirement was that the data should always be updated while switching between screens, app going in the background and coming in foreground etc. To implement the same, we did as follows:
To close a screen by swiping right created a problem. After reducing sensitivity and time we had a win- win situation. To correct it we changed the distance and velocity.