

 +1 (512) 3331-934
+1 (512) 3331-934
 +1 (323) 5225-970
+1 (323) 5225-970
 +44 (161) 8188-928
sales@chromeinfotech.com
careers@chromeinfotech.com
+44 (161) 8188-928
sales@chromeinfotech.com
careers@chromeinfotech.com


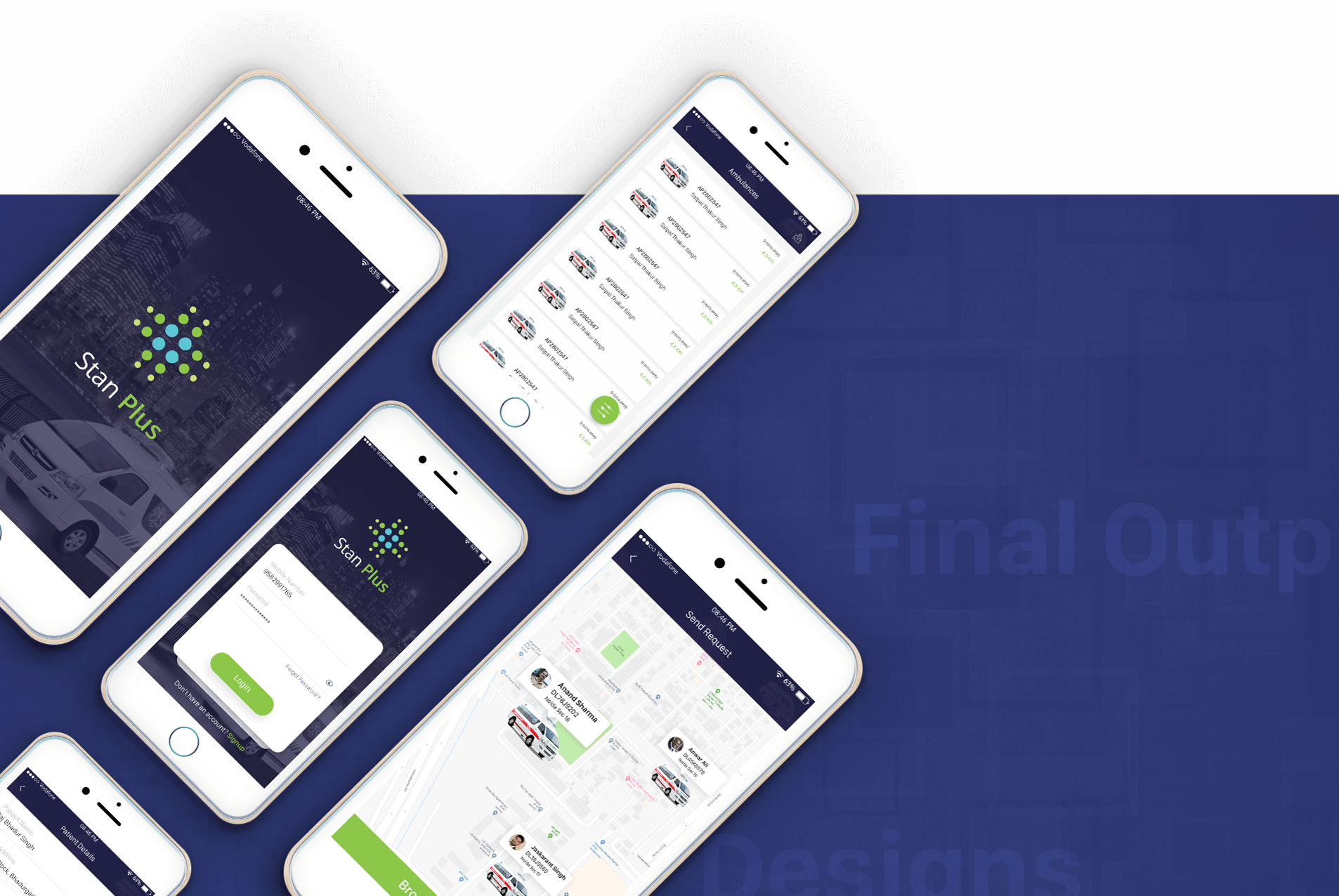
StanPlus
App Design & Development
Android & Website


The client’s vision for the future was to create India’s Largest Private Medical Helpline System consisting of private ambulances. The main objective was ‘to reduce the time an ambulance takes to reach a patient’.
Our client presented a staggering statistic which was like – “The current average time ranges from 15 minutes to 40 minutes for an ambulance to reach their respective locations.”
Through Stanplus, the key objective was to cater to the issue of optimizing the ambulance timing as per patient’s need and requirement. With the help of this huge network, matching patient to the nearest available hospital was to be made easier and convenient.

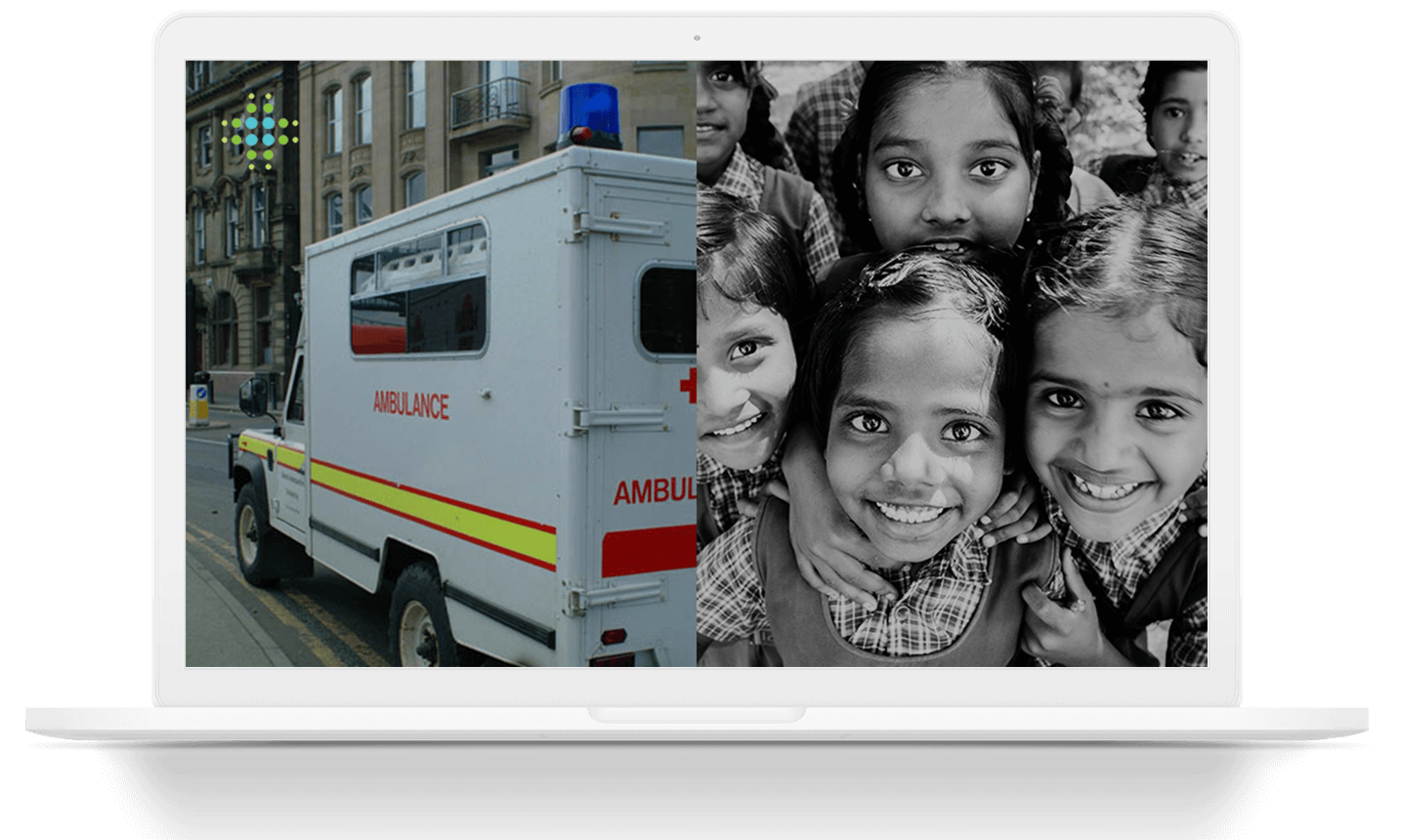
Our client wanted an application to accomplish the idea of India’s Largest Private Medical Helpline System that further integrates with private ambulances accordingly. The main objective that was behind it was ‘to reduce the time an ambulance takes to reach a patient’. The current average time ranges from 15 minutes to 40 minutes for an ambulance to reach their respective locations. This app will be the answer to this issue of optimizing the ambulance timing according to the patient’s need. With the help of this huge network, we can match the patient to the closest hospital with the required facilities.




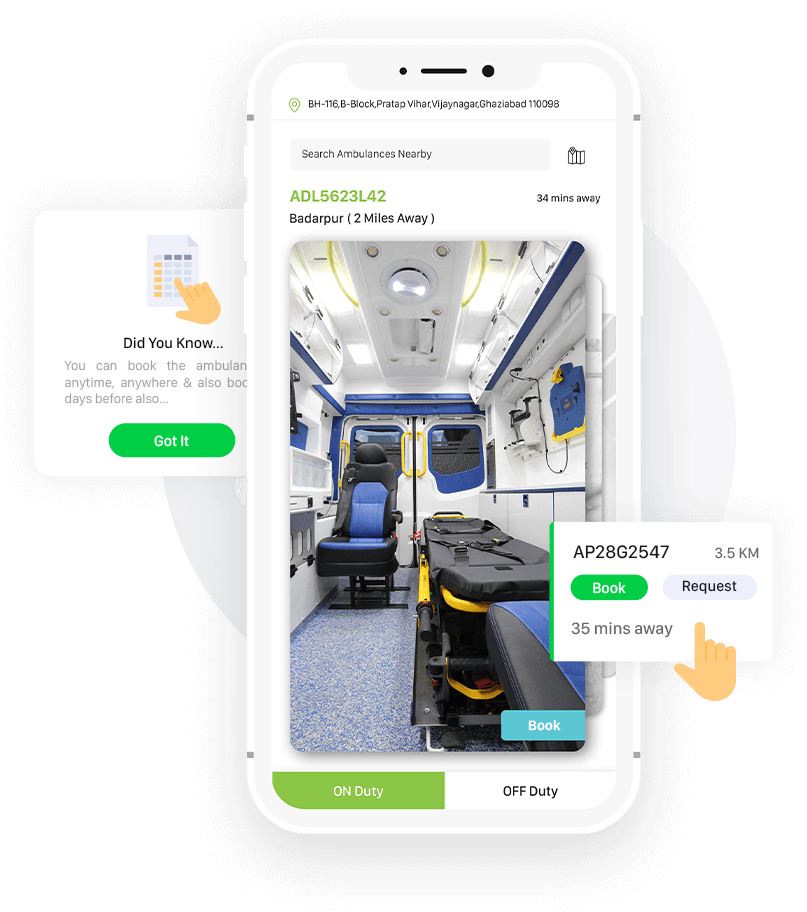
Ambulance





An easy way to book your AIR AMBULANCE
For Providing Medical Transport Assistance to those who needed to
be transferred long distance in case of severe emergency.
Bridging the gap between QUALITY HEALTHCARE ASSISTANCE and DISTANCE

Patient. This is the patient under health care that can falls into any of the three categories-
There is considerable lack of agreement about the precise meaning of the term patient who is in need of an Ambulance.
Driver. The driver will pick up the patient from his/her location and will drop at the nearest hospital.
Dispatcher. The Dispatcher will book the request for the ambulance and receive messages from the patient and even can chat with the patient.

There are three perspectives to this app that are – Patient: who is in need of an Ambulance, Driver: who will pick-up the patient and drop at the nearest Hospital and Dispatcher: who will make the Booking request for the ambulance.
Below are mentioned the step-by- step procedure on how the application actually works in real- time:

The process of this On-demand Ambulance app will begin once the call is made to the dispatcher.

Then a request will be created at the hospital respective to the call.

Based on the requirement and availability of the ambulance the request will be accepted or rejected.

Once the request is accepted, the ambulance will reach the mentioned address to pick-up the patient.

The next step will be to drop-off the patient at the hospital for medical assistance.

Once the service request is complete the ambulance will be back on the StanPlus stand.

The process of this On-demand Ambulance app will begin once the call is made to the dispatcher.

Then a request will be created at the hospital respective to the call.

Based on the requirement and availability of the ambulance the request will be accepted or rejected.

Once the request is accepted, the ambulance will reach the mentioned address to pick-up the patient.

The next step will be to drop-off the patient at the hospital for medical assistance.

Once the service request is complete the ambulance will be back on the StanPlus stand.



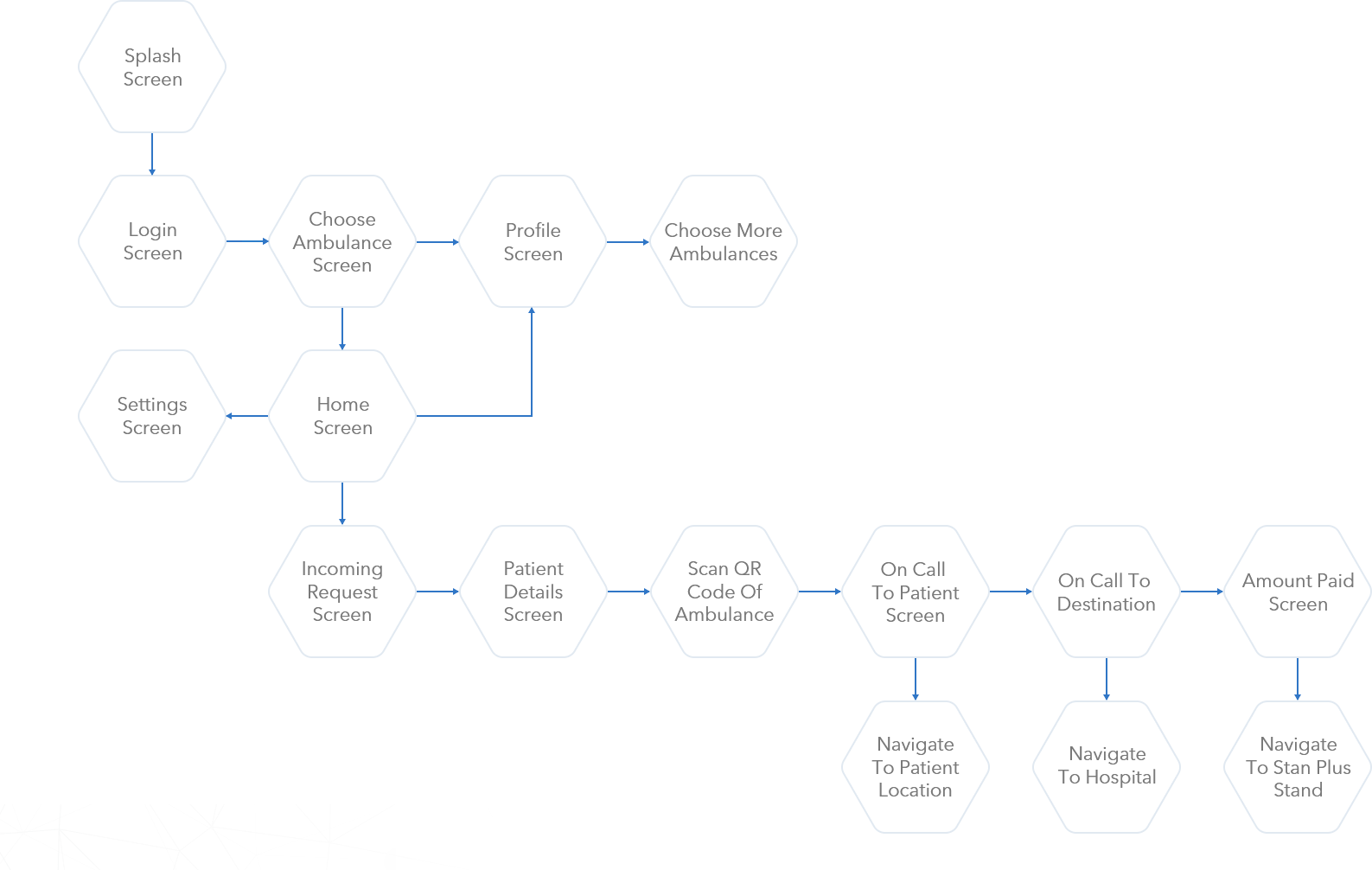
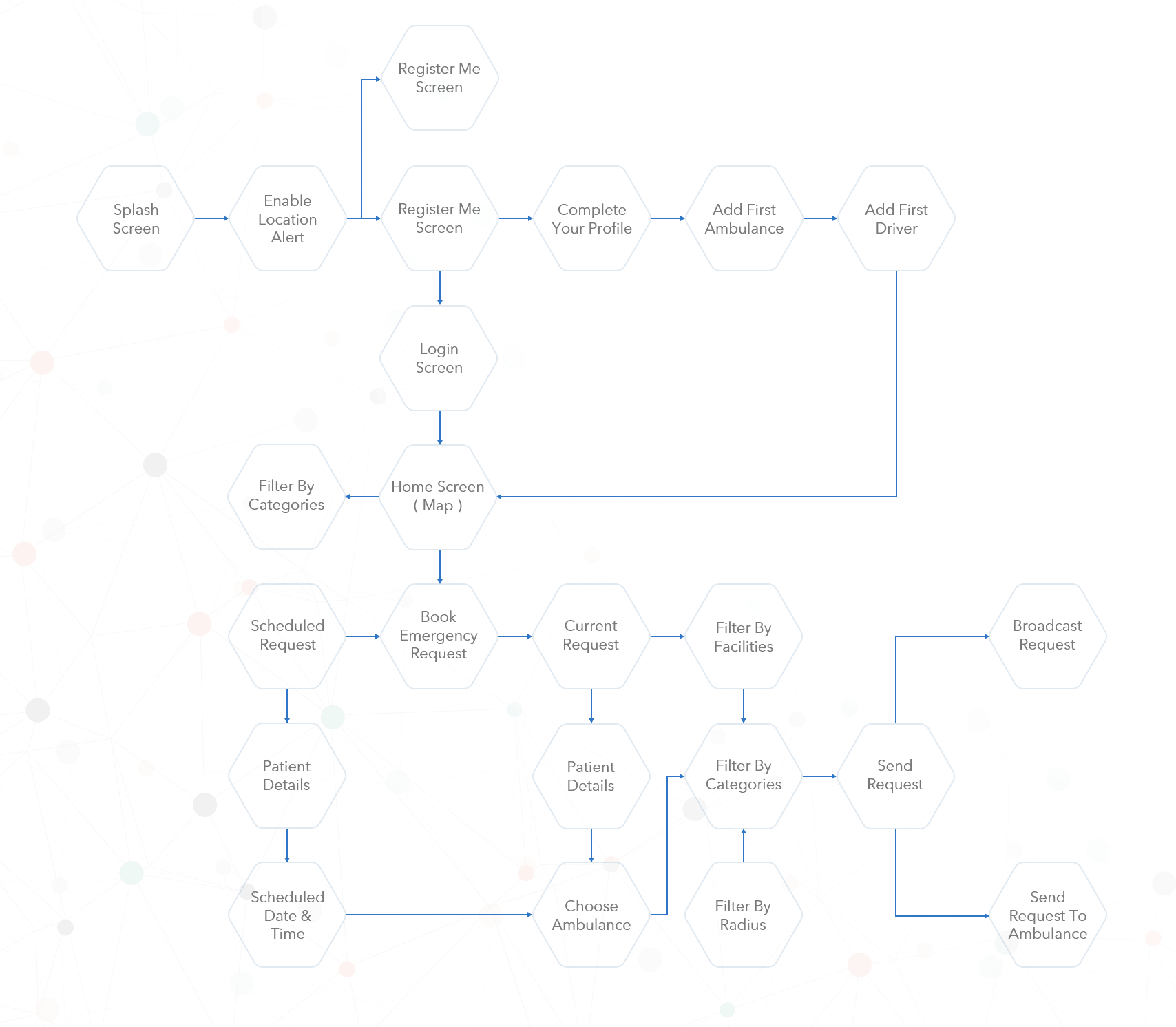
Initially, the idea was to create a Minimum Viable Product that needed just a click or two for the patient to book an ambulance via the app. Similarly, we wanted to make sure that the driver won’t be puzzled in accepting the request and navigating to the exact location. The main challenge was to come up with most effective yet efficient features during the initial stages. Then adding other helpful features in the following stages.
For example, we did not intend to add the ‘Book Later’ option to the app as our goal was to make a Minimum Viable version of the app. But when compared to the real-world scenario, the Book Later option seemed realistic as well as a necessary requirement for the app. Because this feature will allow the user to reach hospitals for future doctor appointments.
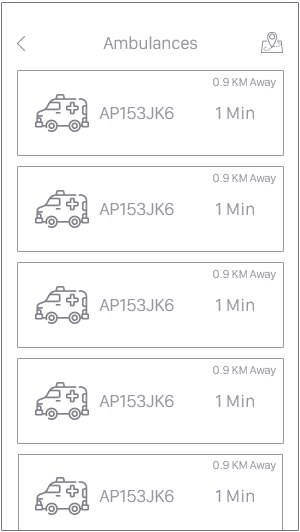
We did not include the Driver Mapping option to multiple ambulance and QR code scanning in the very first version of our wireframes. But in the second version, we added these functionalities to make the platform much more convenient to use. After juggling between the pros and cons of multiple possibilities, we achieved a frictionless user experience for the Stanplus Platform.

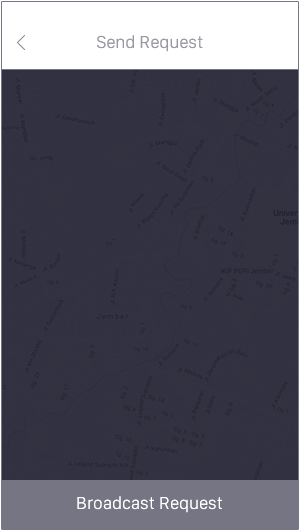
For better and clear visualization of our thoughts, we created a ‘Flow Diagram’ first on end-to- end Ambulance Booking System. Starting with the user calling the dispatcher at the center. Now the dispatcher will find the ambulances best suitable for the particular situation based on the category and facilities selected by the user. A request will be broadcasted then to all the shortlisted ambulances. Here, the driver can accept or rejects the request in a defined time-frame. If the driver rejects the request then the same request will be forwarded to the next nearest driver that is available in the loop. If a situation occurs where no driver is found then a notification will be sent back to the dispatcher.




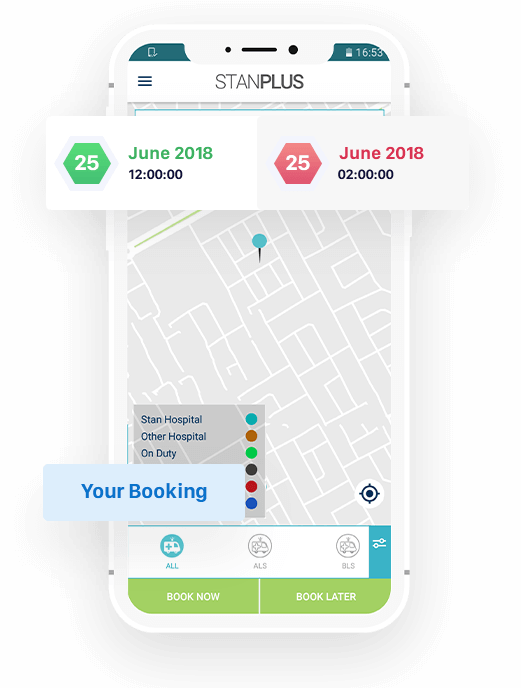
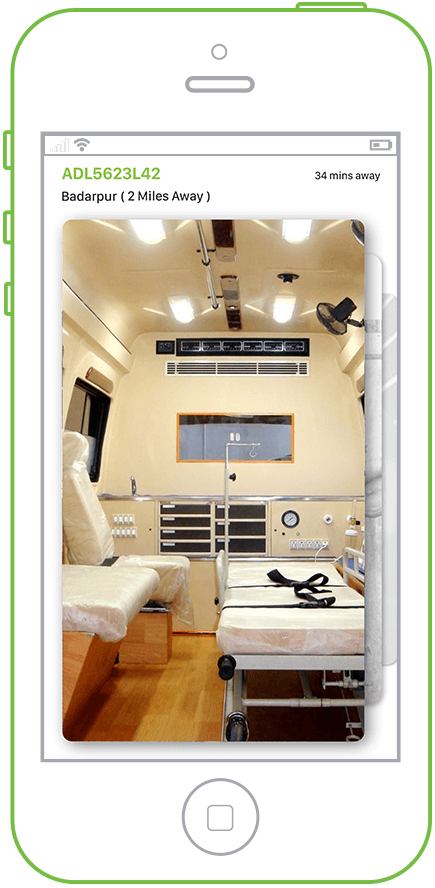
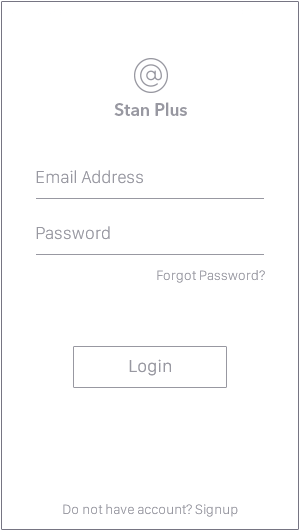
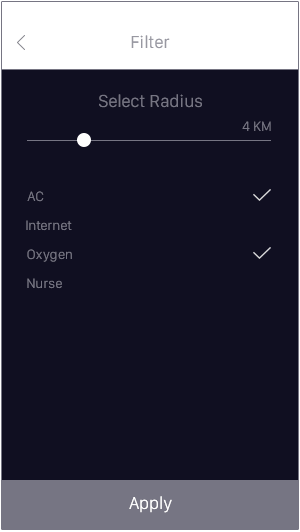
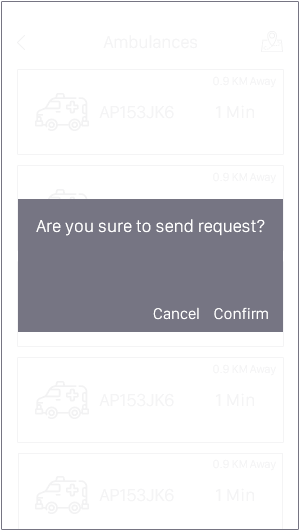
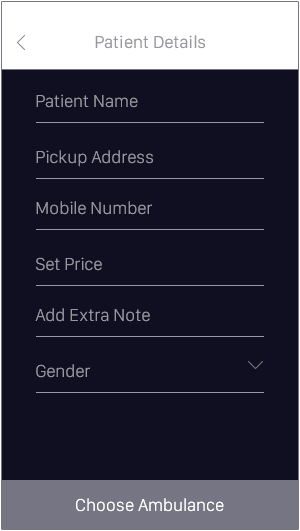
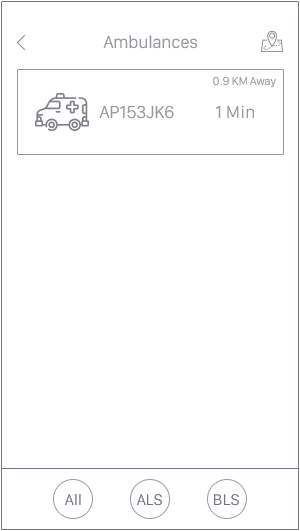
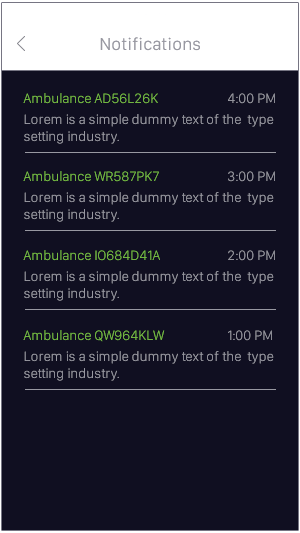
UX of app is pretty simple and user friendly. There is no any excess detail or element. Everything has only one aim to make customer life easier.

























Each and every project is a priority for us whether it's a Mobile Solution, a Software Development or technologies like Blockchain.
We do our best work in close collaboration with our clients.
Let’s find some time for you to chat with a member of our team.